A/B-тест проводился для 10 страниц, мы отдельно тестировали мобильную версию и десктоп. Аналитик отслеживал целевые действия в обоих сегментах: нажатия на кнопку «Выбрать» и «Подробнее», посещение корзины, доход и транзакции. В целом мы отследили 59 тысяч сеансов в Google Analytics 360.
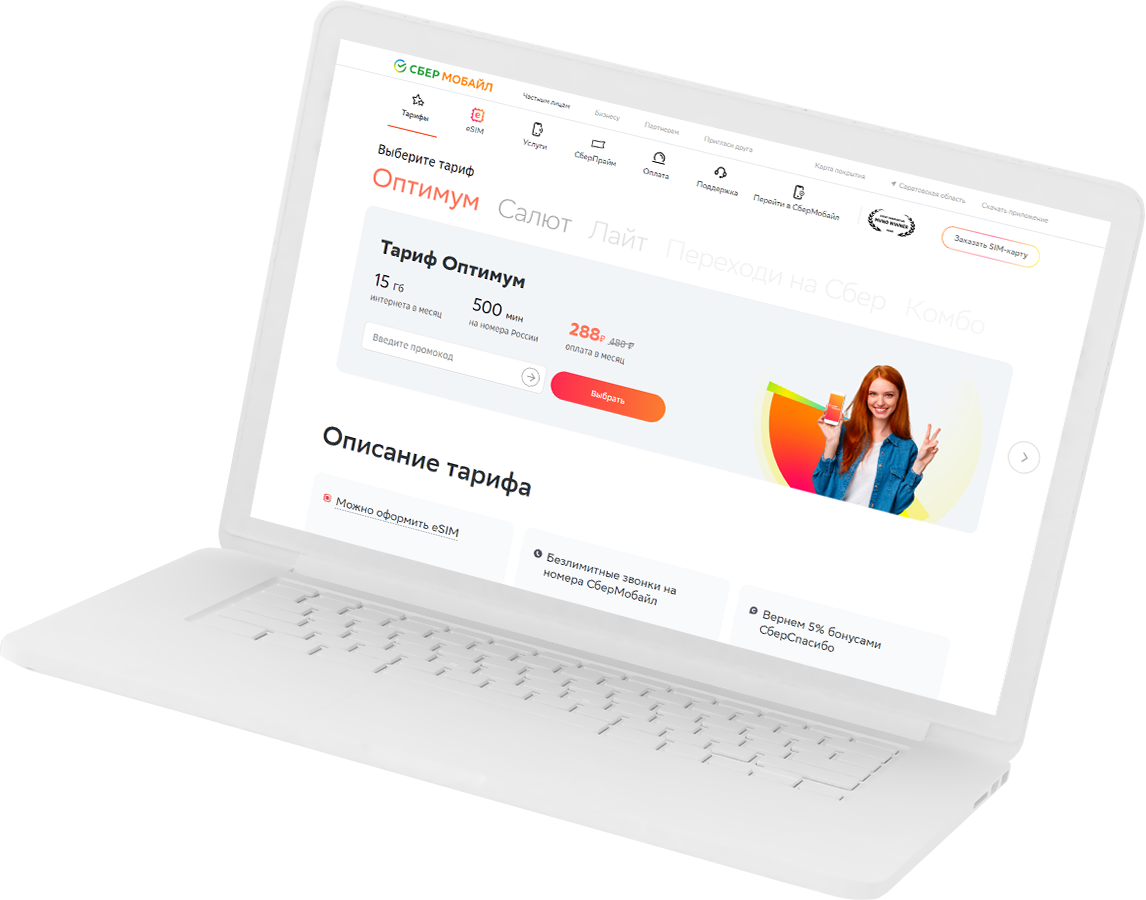
Самое интересное в этом тестировании — его техническая часть. Нам нужно было выкатить два динамических блока карточек с разной структурой и одинаковой информацией. Верстка карточек сильно отличалась: разные иконки, количество контентных опций. Чтобы решить эту задачу, разработчик использовал Vue компонент, который через Google Optimize в зависимости от параметра ссылки подгружал на страницу либо старые карточки, либо новые.
Здесь мы столкнулись с двумя сложностями:
№ 1. Разные тарифные условия в каждом регионе
СберМобайл делит регионы на фул и медиум, их стоимость, условия и набор контентных опций отличаются. Например, абоненты из Москвы могут добавить в тариф Shazam, а из Мурманска — нет. Поэтому информацию по всем 60 регионам контент-менеджер заполнял отдельно вручную.
№ 2. Контент новых и старых карточек сильно отличался
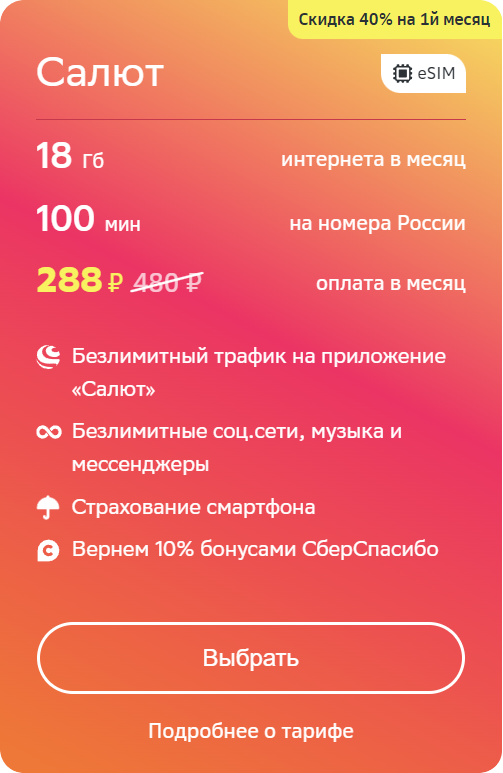
В новом дизайне размер карточек сильно уменьшился — изначально из семи контентных опций оставили только две. Каждую карточку нужно было заполнить по-своему, для этого мы продублировали опции в административной панели.
Все тарифные предложения и связи с контентными опциями настроили в тестовой среде и затем перенесли в продакшен. По скрипту разработчика они подгружались вместо старых тарифов. В новых карточках контент-менеджер убирал лишние пункты, затем мы тестировали промокоды и доступность опций для каждого региона.
Через две недели A/B-теста стало очевидно, что новый дизайн имеет более высокие прогнозируемые конверсии и целевые показатели, чем старый контент