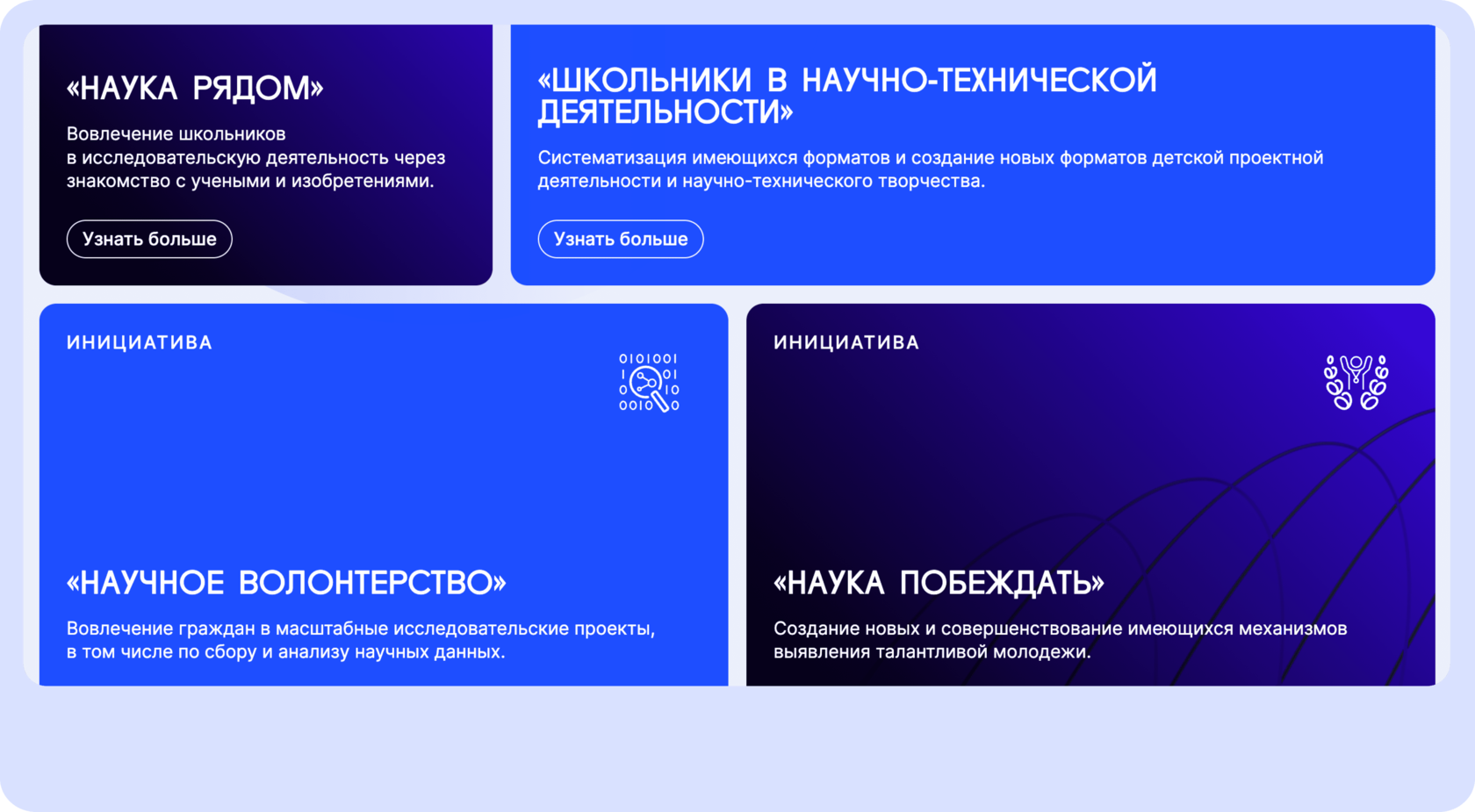
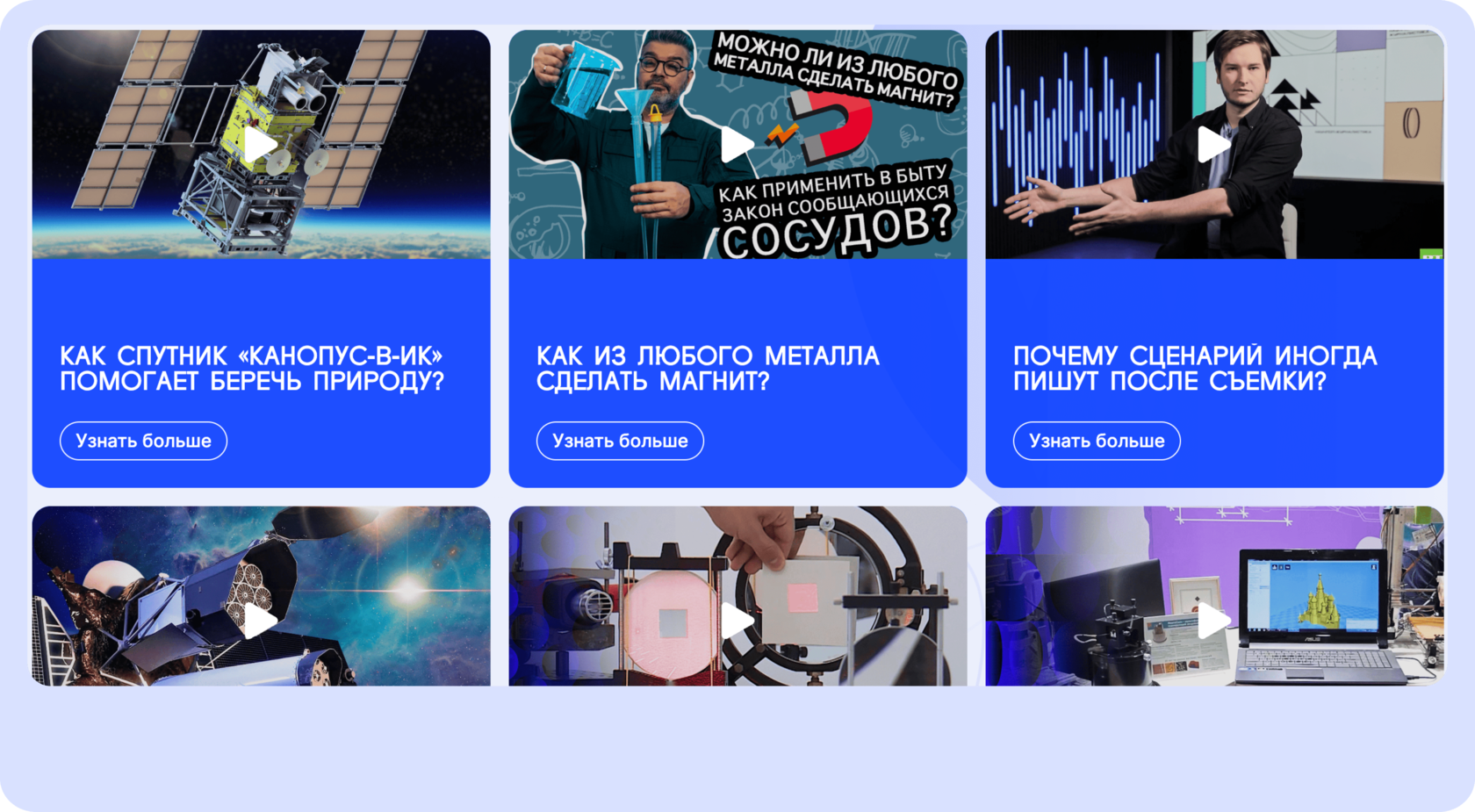
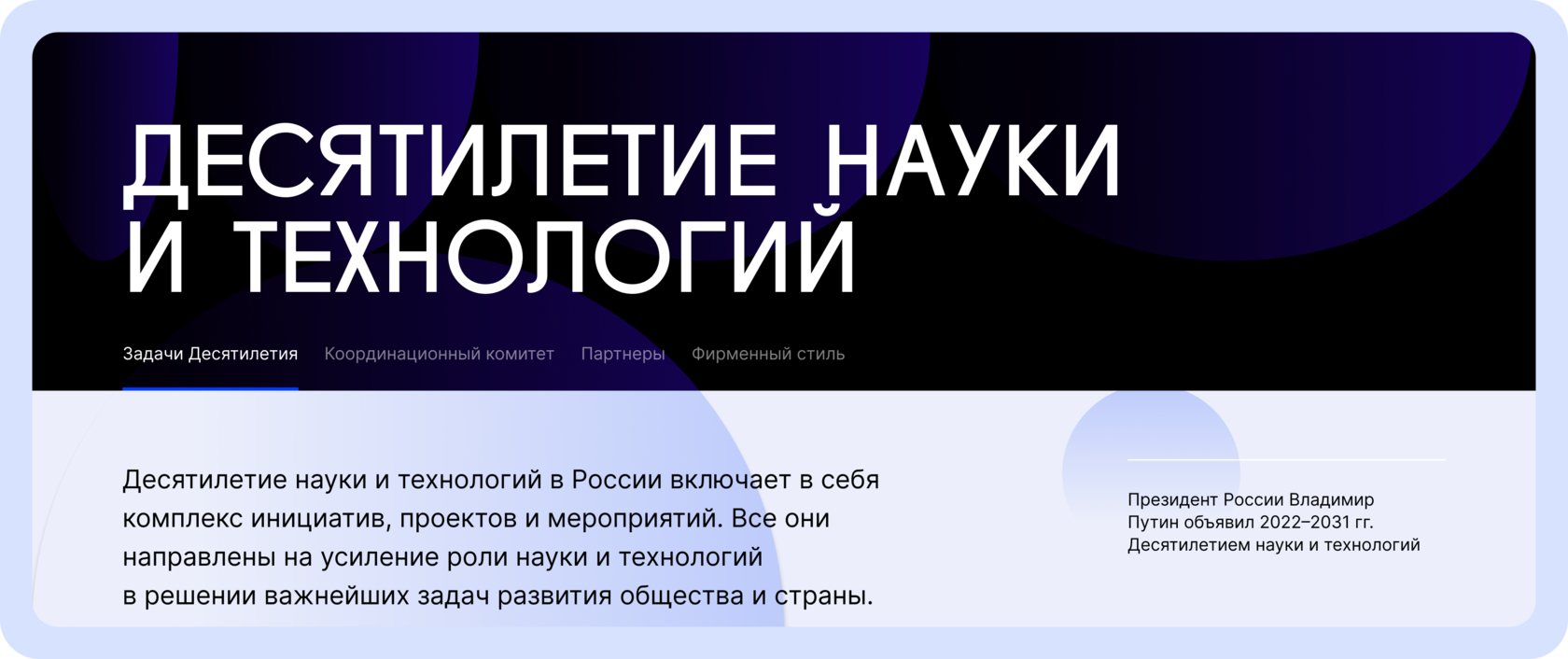
Сайт, который захватывает внимание читателя, увлекает, вдохновляет больше узнать о развитии науки и даже стать частью научного сообщества. Плюс визуально перекликается по стилю с ресурсом Года науки и технологий 2021.
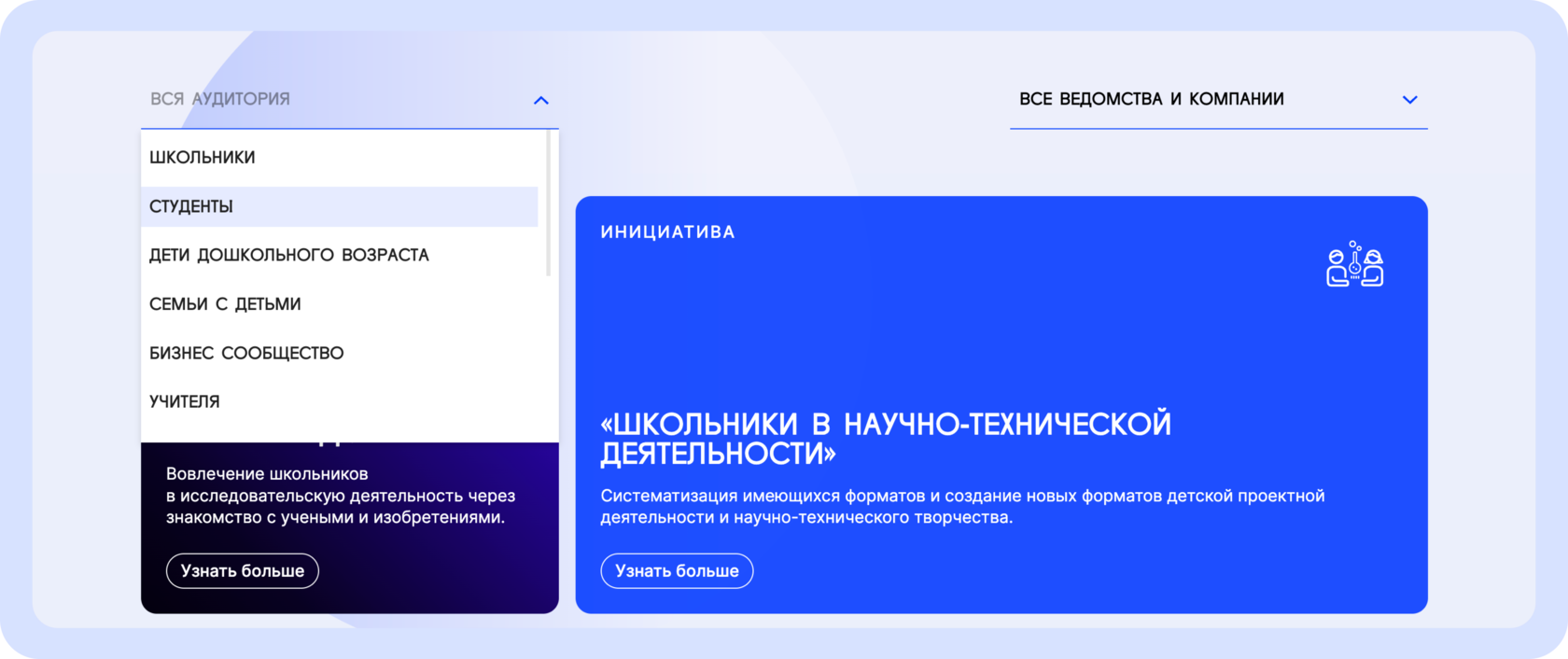
На сайте она разнообразная — от ученых и госслужащих до школьников, которые принимают участие
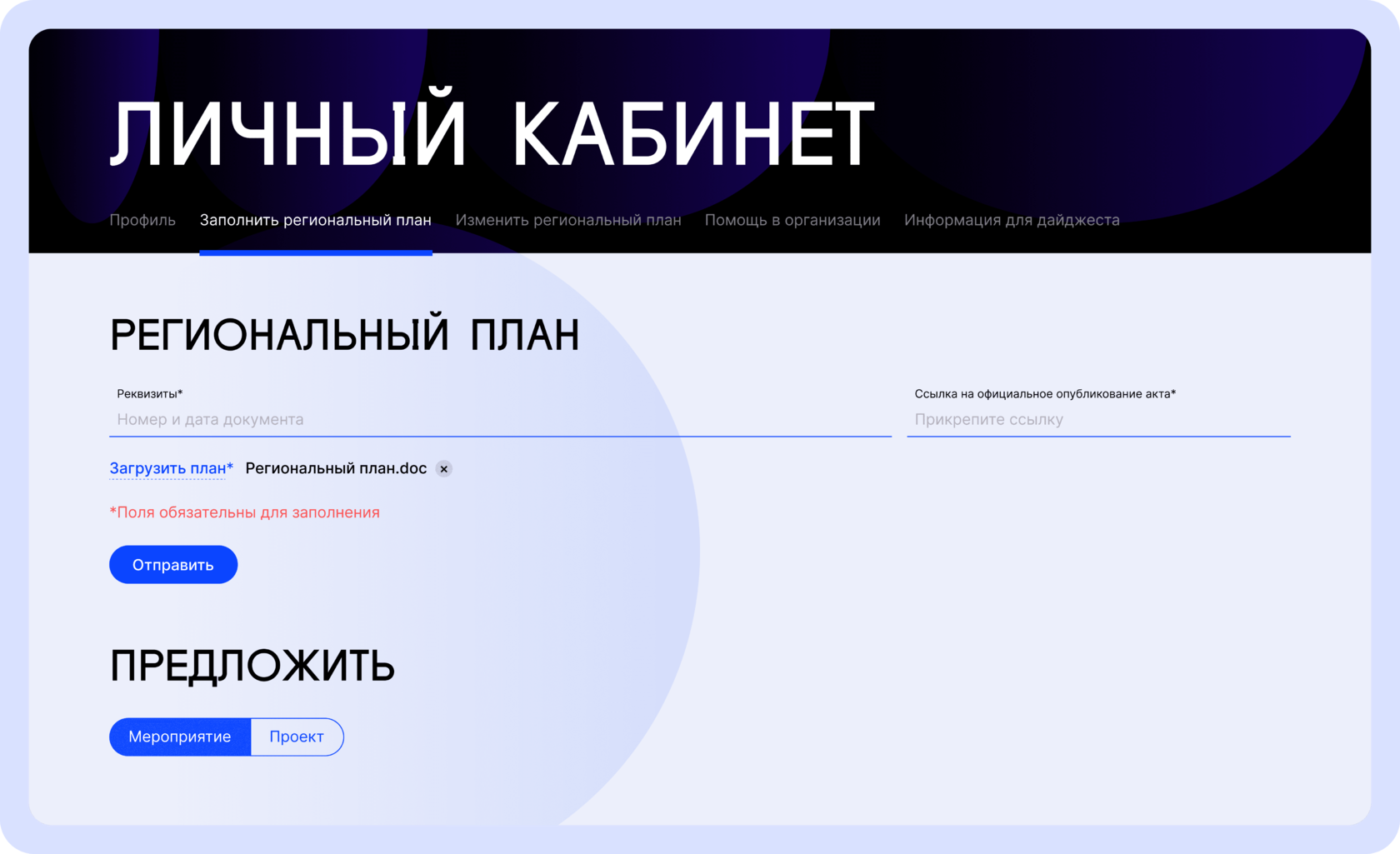
в проектах Десятилетия. Поэтому UI/UX дизайн должен быть универсальным
и интуитивным, чтобы каждый быстро находил релевантный контент.
Клиенту важно было запуститься быстро, поэтому мы начали с релиза MVP версии на основе сайта Года науки.
Изменили структуру и написали парсер-модуль в Битрикс для импорта мероприятий на новый ресурс.