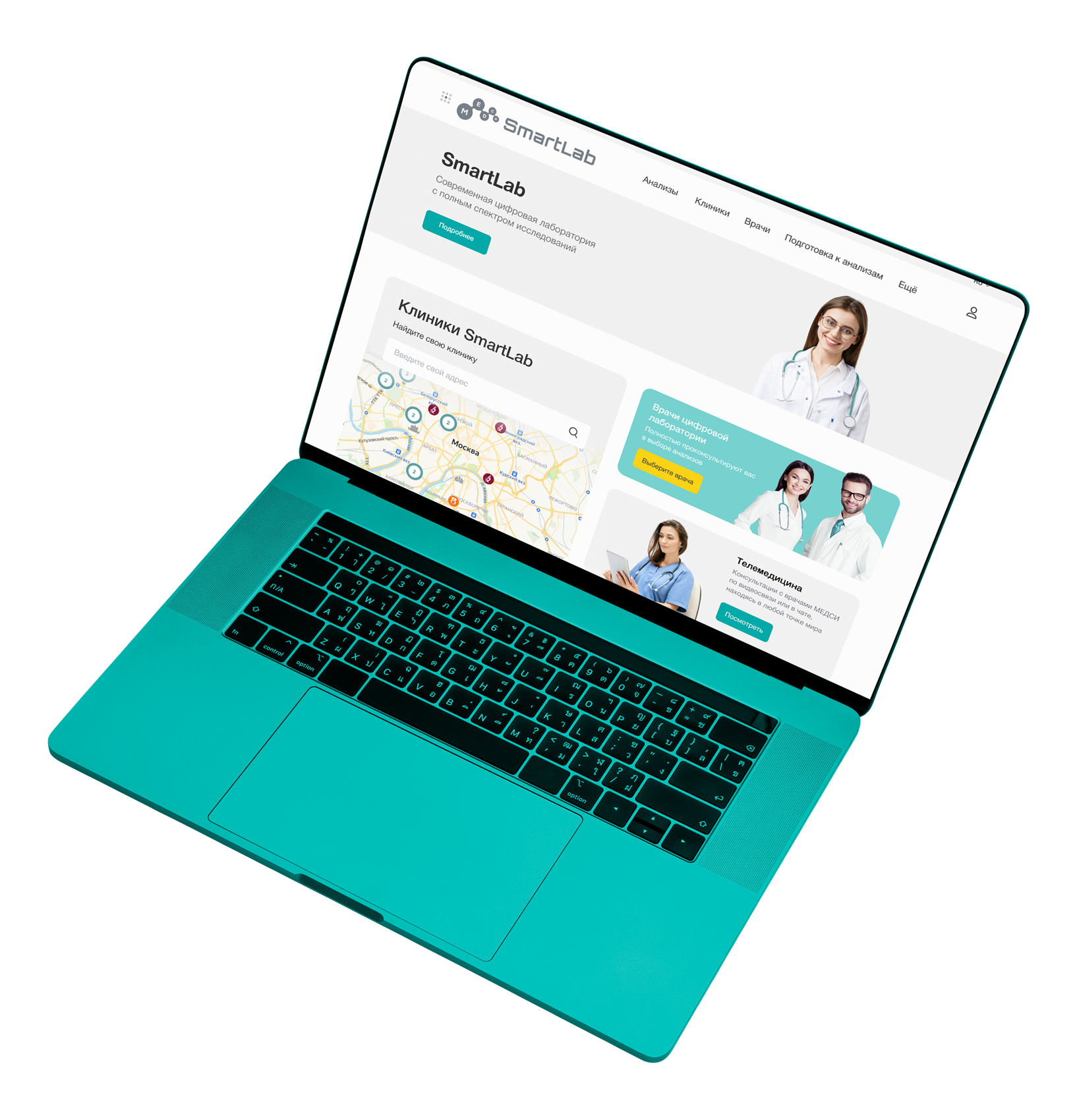
SmartLab — высокотехнологичная цифровая лаборатория с полным спектром исследований. В лаборатории выполняется около 3000 видов анализов, за готовностью которых пациенты могут следить при помощи системы трекинга. Клиники оснащены современным оборудованием для телемедицины, гаджетами для экспресс-диагностики и «Симптом-чекерами».
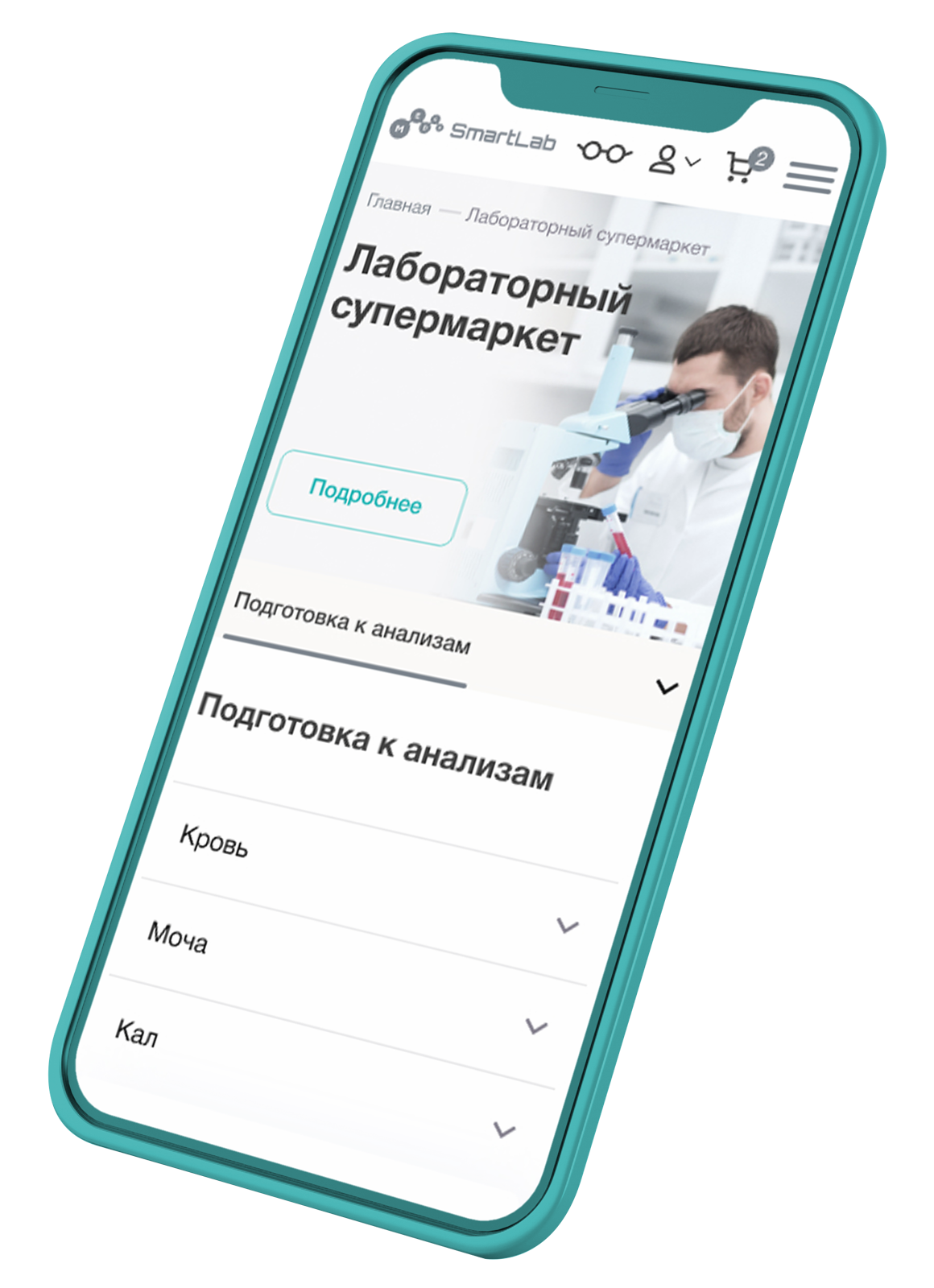
На сайте SmartLab пользователь может добавить в корзину набор нужных анализов и оплатить их до посещения клиники. Это проект, созданный по принципу лабораторного супермаркета, поэтому его UX должен комфортным для шоппинга, а сам сайт должен иметь хорошую скорость и органично вписываться в стилистику продуктов МЕДСИ.
Группа компаний «МЕДСИ» — ведущая федеральная сеть частных клиник, предоставляющая полный спектр медицинских услуг — от первичного приема и скорой медицинской помощи до высокотехнологичной диагностики, сложных хирургических вмешательств и реабилитации.
ГК «МЕДСИ» включает 114 клиник по России. В их числе — 45 клиник в Москве и Московской области (клиники первичного приема, клинико-диагностические центры, детские клиники, клинические больницы, цифровые клиники SmartLab), 69 клиник в регионах России. В актив ГК «МЕДСИ» также входит медицинский велнес, служба помощи на дому. В МЕДСИ работают более 12 500 сотрудников, в числе которых более 5600 врачей. Выручка ГК «МЕДСИ» в 2021 году составила 30,1 млрд рублей.
Один из проектов МЕДСИ — цифровая лаборатория SmartLab, которая была запущена в 2021 году.