
С помощью визуальных образов дизайнеры, иллюстраторы и фотографы рассказывают истории. Метафоры— это то, что делает истории интересными. Давайте посмотрим на различные литературные приемы и попробуем применить их в дизайне.
МЕТАФОРА
Метафорой мы пользуемся, когда переносим значение с одного объекта на другой по сходству, например: письмо прилетело в почту. Процесс перемещения по воздуху применяется к письму, которое таким свойством не обладает. Конечно, тут можно поспорить и сказать, что это больше похоже на сравнение (письмо сравнивается с самолетом), но мы эти два понятия разделять не будем.
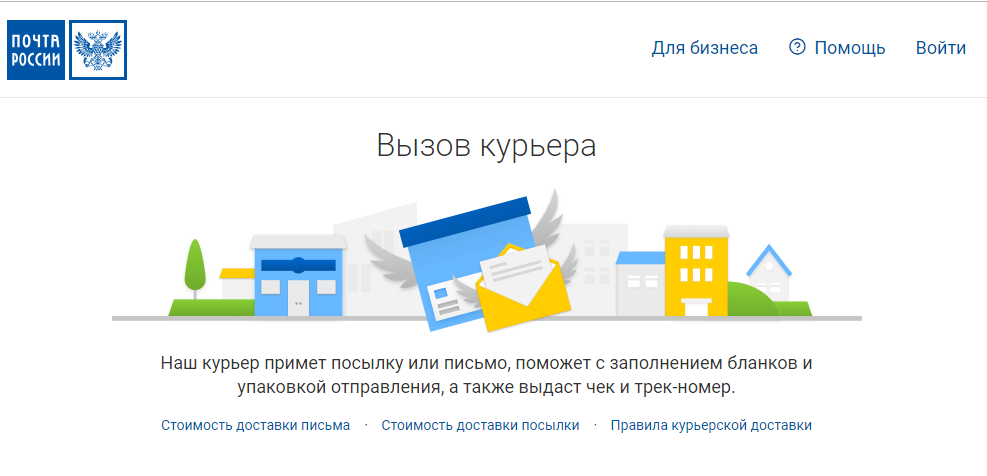
 Пример метафоры на сайте Почты России
Пример метафоры на сайте Почты России
Метафора с летящим письмом — простая и понятная, поэтому она хорошо работает в дизайне сайтов. Посетитель быстро считывает информацию и понимает, что посылка прибудет быстро.
Метафора зависит от контекста. Если мы получаем сообщение в Телеграме о том, что письмо прилетело, мы проверяем электронную почту. Если в электронной почте нам пишут, что письмо ушло, через несколько дней мы проверим почтовый ящик.
Чтобы написать письмо, мы нажимаем плюс в почте, и похожий плюс создаёт новый контакт в телефонной книге. При проектировании интерфейсов нужно учитывать контекст.
Чего не нужно делать, так это бессмысленно вставлять иконки на каждый сайт, в раздел с преимуществами например. Обычно иконки выглядят так:
![]() Источник: Free Icons
Источник: Free Icons
У таких иконок два недостатка: они дублируют заголовок и не учитывают контекст. Значит, никакой самостоятельной ценности они не несут.
Метафора должна работать сама по себе. Для проверки попробуйте убрать текст и оставить одну иконку.

- Иконки не учитывают контекст
- Без текста ни звёздочка, ни лесенка не считываются

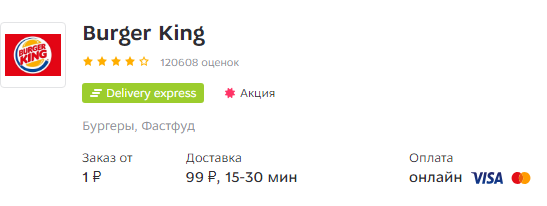
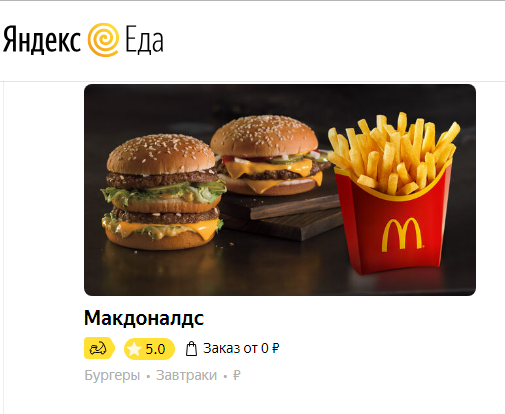
- Иконки скутера и сумки используются в контексте
- Иконки понятны и без текста
Как искать метафоры
Алена Белякова, арт-директор медиа «Батенька, да вы трансформер», рассказала БВШД, как она работает с иллюстрациями в текстах. Ее принцип можно применять в любом дизайне:
«Я читаю текст и подбираю слово-метафору, которое могло бы описать прочитанное. Мне важно уловить настроение материала: это что-то тревожное? манящее? воодушевляющее? коллаж или иллюстрация? После того как в голове складывается примерный образ, я вспоминаю, кто из наших иллюстраторов работает в такой технике/стилистике, и пишу ему напрямую».
Сервисы по подбору синонимов и ассоциаций
Подбор слов по ассоциациям
Словарь синонимов
Список фразеологизмов
Остальные тропы и приемы писателей тоже могут помочь в дизайне.
МЕТОНИМИЯ
В отличие от метафоры метонимия основана на переносе смежных значений, которые друг на друга не похожи. Например, когда мы говорим: «книжная полка растёт», мы имеем в виду, что растёт количество книг, а не сама полка, но для простоты мы объединяем их, потому что книги лежат на полке. То есть метонимия соединяет понятия по общему местоположению, времени, выполняемому действию и другим смежным признакам.
Метонимию можно использовать, когда возникает новая технология, которой не было до этого, чтобы провести связь между реальным миром и миром интерфейсов. Так бумажные стикеры на доске для Скрама превращаются в карточки в Трелло.
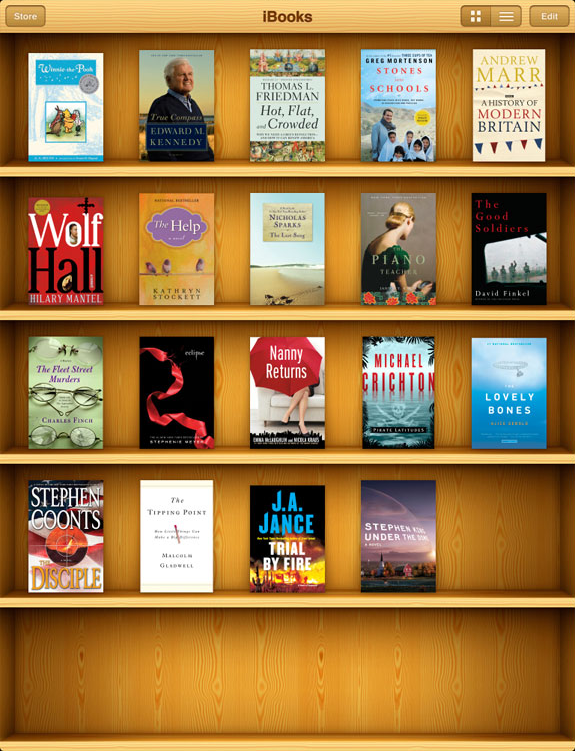
Когда технология только появляется, мы можем в точности переносить объекты из реального мира в интерфейсы — это называется скевоморфизмом. Так пользователям проще привыкнуть к новой технологии. Яркий пример — интерфейс iBooks с книжными полками.

Это применимо в самом начале, пока пользователи еще не привыкли, потом на первый план выходят простота, отсутствие визуального шума, скорость доступа и сокращение операций для достижения результата.
В Wired Клив Вильямс охарактеризовал сквеморфизм, как «элементы дизайна, основанные на старомодных физических объектах […], которые привязывают дизайнеров к объектам из прошлого и мешают инновациям».
Как искать метонимию
Если вам нужно сделать дизайн какого-то приложения, найдите примеры из реального мира, которые хорошо работают. Подумайте, как их можно перенести в интерфейсы.
С помощью метонимии (или синекходы — ее частного случая) мы объединяем смежные объекты во что-то большее или наоборот сужаем поиск до отдельной составляющей, например, как с шестеренкой, обозначающей настройки. Поиграйтесь с масштабом и поищите решение там.
АЛЛЕГОРИЯ
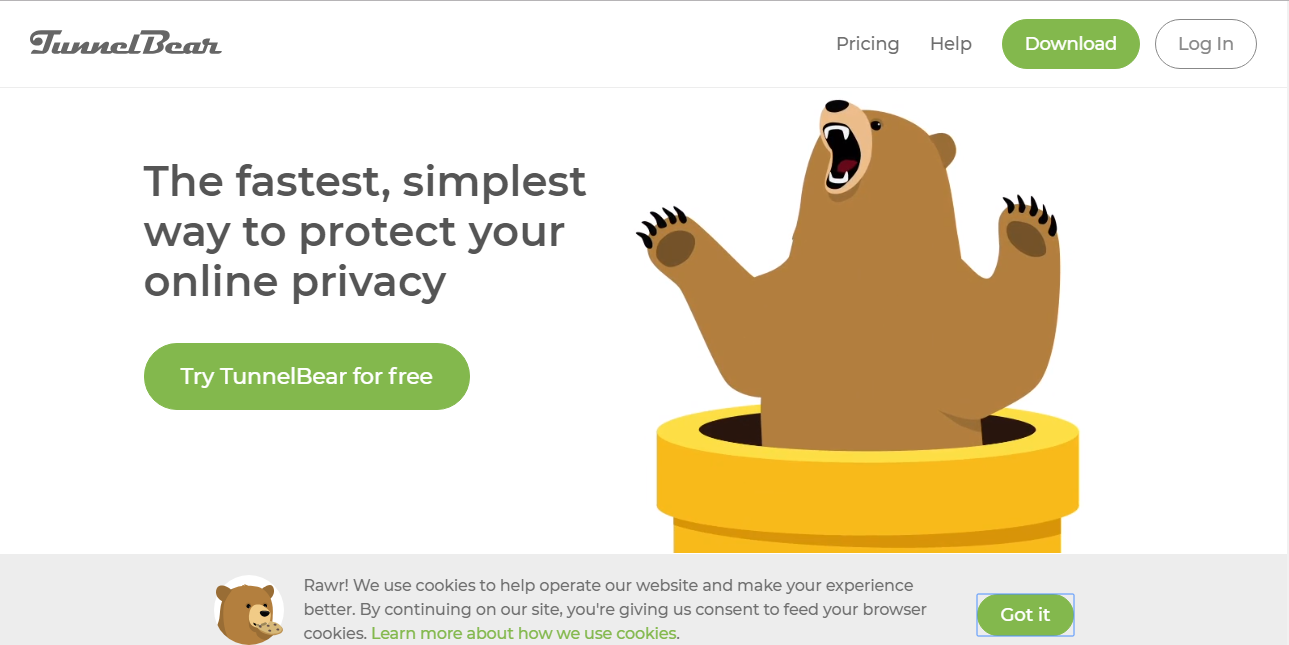
Аллегория — это изображение абстрактного понятия с помощью какого-то отвлеченного образа или сюжета. Розенталь пишет, что функция аллегории — показать сложное через простое. Если вам нужно объяснить сложные слова вроде безопасности, сотрудничества, синергии, без аллегорий не обойтись. Например, медведь может означать защиту.

В отличие от метафоры или метонимии, у аллегории нет сходства или смежного признака с понятием, связь основана только на образе. Если вас в интернете , вы чувствуете себя в безопасности. Вокруг мощной аллегории можно строить любое общение с клиентом — баннеры, иконки, реклама, рассылки, текст — все будет соответствовать единому образу.
Плохо, когда аллегория получается слабая. Сотрудничество изображают через рукопожатие, клиентоориентированность — с помощью улыбчивого менеджера. Можно открыть Shutterstock и увидеть достаточно слабых аллегорий.

Модель Энн Софи — главное лицо контакт-центра любой компании.
Источник: Shutterstock
Проблема этих аллегорий в том, что за вашей компанией не стоит единого и узнаваемого образа, который вы можете транслировать везде. На фотостоках можно найти удачные примеры, просто нужно правильно искать. Мы уже писали, как с ними работать
Как искать аллегории
Чтобы научиться подбирать мощные аллегории, потренируйтесь на абстрактных примерах. Виктор Меламед в лекции о визуальных метафорах давал такой текст: «Каждый день в мире исчезает по одному языку. Умирает последний носитель этого наречия, и язык перестает существовать». Ответьте на вопрос: «Язык — это что? Как можно его изобразить?»
Как дизайнеры в Далее работают с метафорами
Выбор метафоры зависит от задачи и от того, уместна ли она. Элементы интерфейса можно разделить на две группы:
- Утилитарные.
Для иконки в приложении, которая имеет практическую цель, метафора должна быть прозрачной. Чтобы поменять настройки, пользователь будет искать шестеренку, а для поиска – лупу. Такой образ должен считываться сразу, без пояснений. Если дизайнер попытается создать новый образ для поиска, он будет неочевиден для пользователя и отдалит его от цели. - Иллюстративные.
На страницы услуги слишком прозрачная метафора граничит с дурным тоном. Визуальные метафоры к банковским продуктам чаще всего лежат на поверхности. Зайдите на сайт конкурентов, на странице кредитов вы с большой вероятностью увидите машину и дом, а на странице депозита стрелочки и стопку монет.
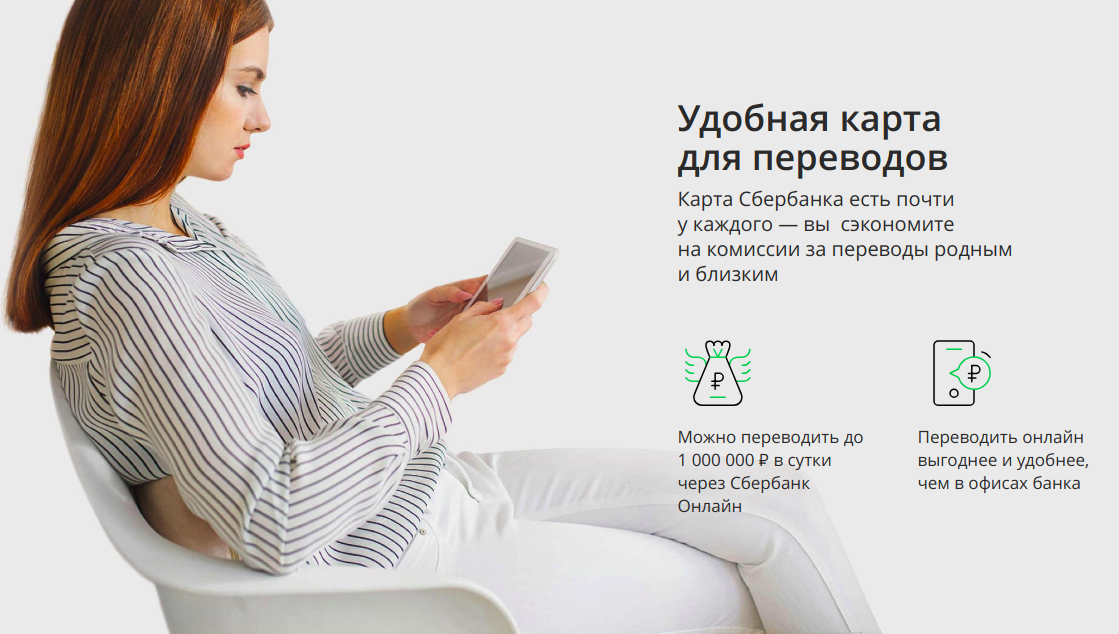
На сайте Сбербанка мы использовали метафоры при создании иконок и баннеров. Для банковского перевода ассоциацией первого уровня был бы смартфон и стрелочки. У нас мешок с деньгами иллюстрируют текст, крылышки показывают движение. Деньги не просто лежат на счете, а движутся.

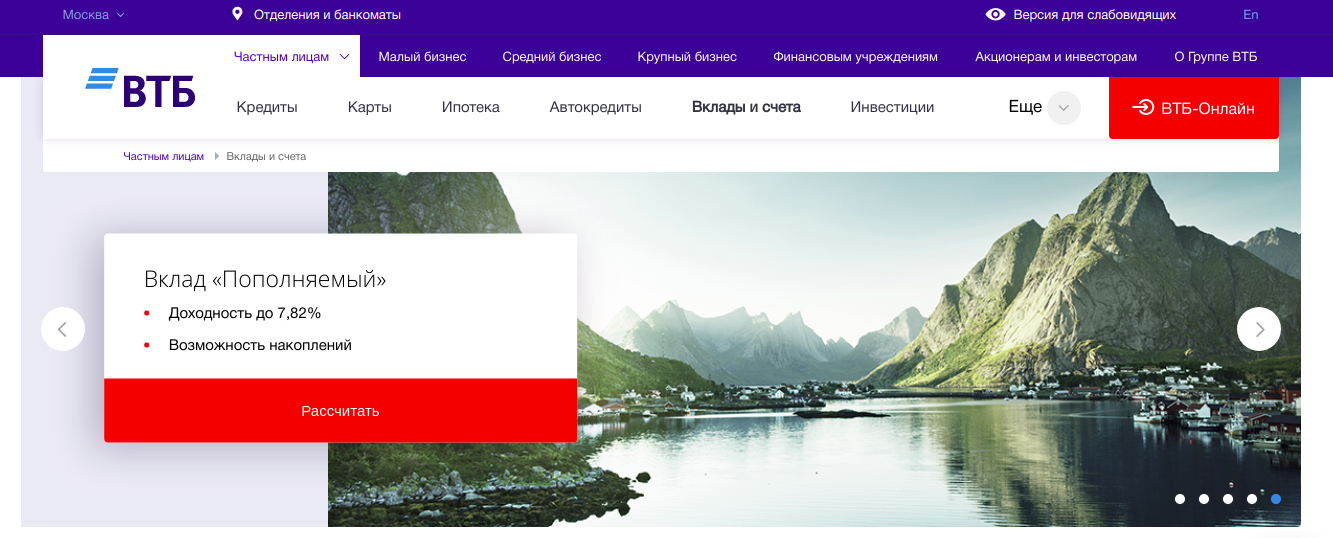
Метафорой вклада может быть концепт роста: гора, человек, взбирающийся на вершину. Гора по форме напоминает график, показывающий динамику роста инвестиций.

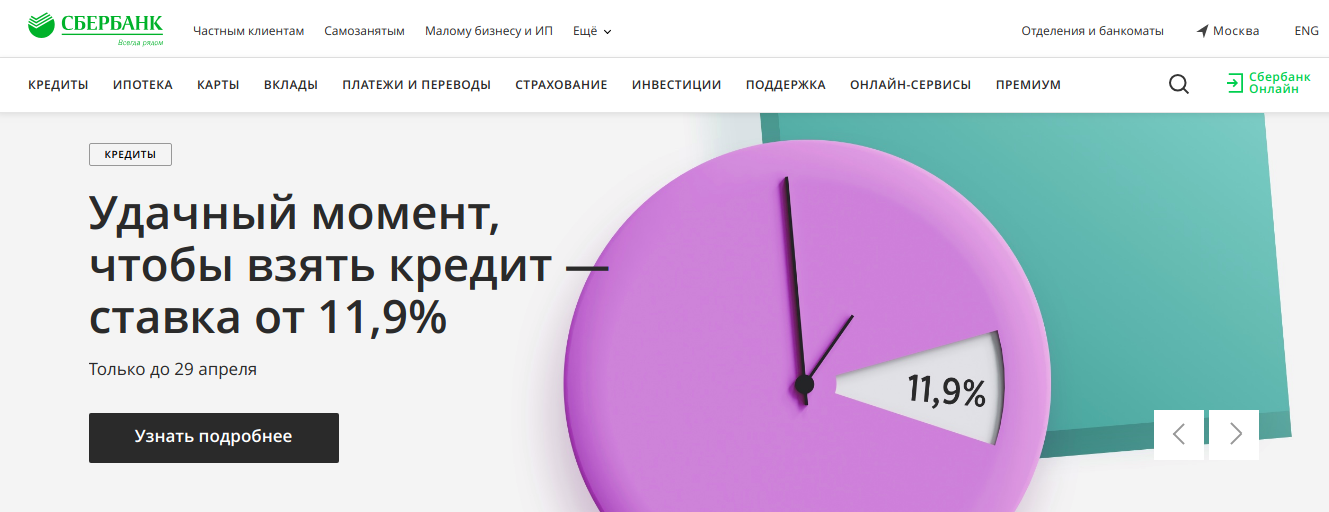
Для баннера, который ведет на страницу кредитов, мы выбрали метафору времени, “удачный момент” взять кредит показали через часы. Мы подразумеваем, что удачный момент не переносится, любой час может стать счастливым, и не надо откладывать что-то хорошее на потом.

Коротко:
- Пользуйтесь поиском по ассоциациям и словарями синонимов, когда подбираете метафору к изображению.
- Метономия — это переход от целого к частному или от частного к целому. Уменьшайте или увеличивайте масштаб, пока не найдете понятный пример.
- Чтобы подобрать аллегорию, подберите эмоциональный образ, задав вопрос: «Это что?»